Setup GitHub based Helm repo
GitHub에 구성한 helm repository에 있는 Helm chart를 이용해서 nginx deploy하기
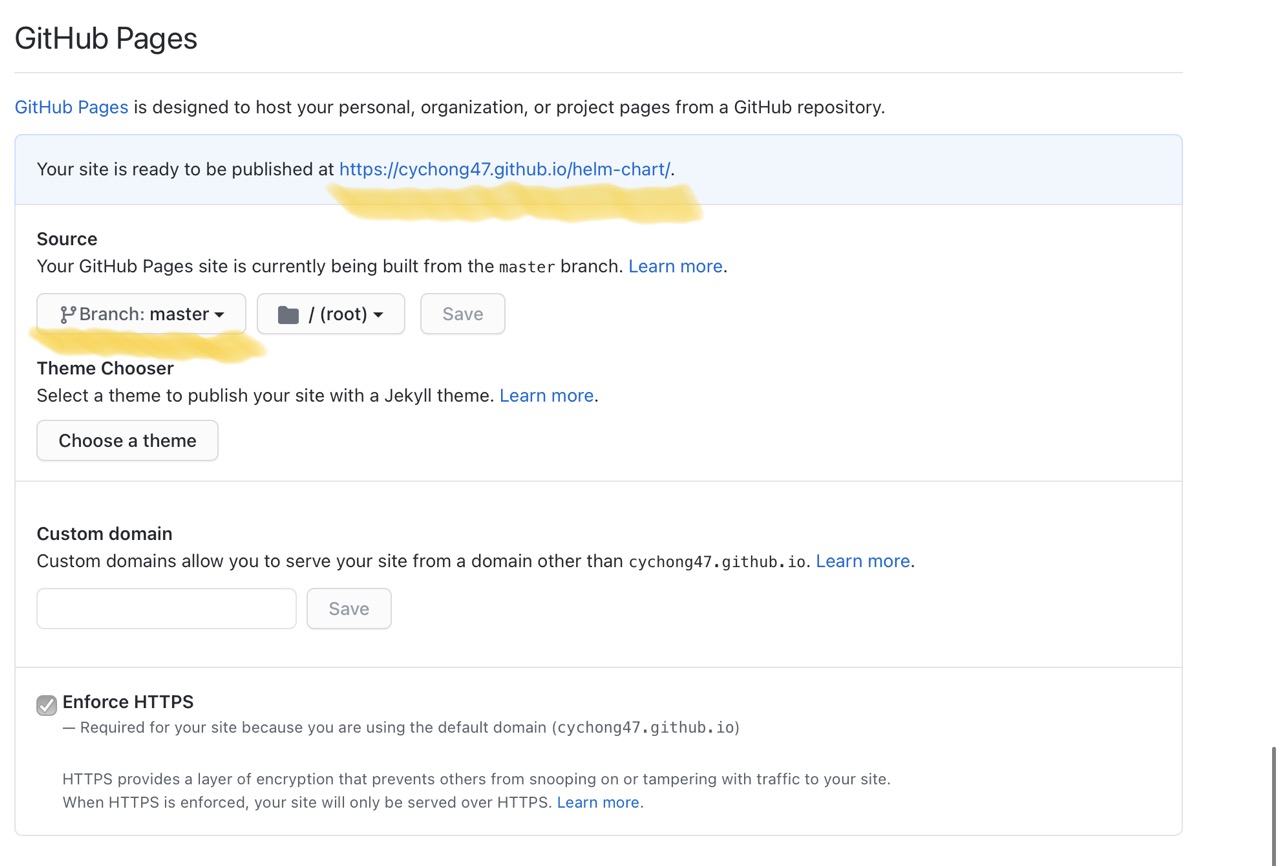
GitHub에 Helm Repository 구축하기
Create a public Helm chart repository with GitHub Pages | by Mattia Peri | Medium 글을 참고해서 따라하면 특별한 문제 없이 Helm Repostiroy로 동작할 GitHub Page를 만들 수 있다.


cychong@mini1:~/tmp$ wget https://cychong47.github.io/helm-chart/index.html
--2020-08-18 23:49:28-- https://cychong47.github.io/helm-chart/index.html
Resolving cychong47.github.io (cychong47.github.io)... 185.199.111.153, 185.199.109.153, 185.199.110.153, ...
Connecting to cychong47.github.io (cychong47.github.io)|185.199.111.153|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 1501 (1.5K) [text/html]
Saving to: ‘index.html’
index.html 100%[=======================================================>] 1.47K --.-KB/s in 0s
2020-08-18 23:49:29 (13.2 MB/s) - ‘index.html’ saved [1501/1501]
index.html 의 내용을 보면
cychong@mini1:~/tmp$ cat index.html
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Begin Jekyll SEO tag v2.6.1 -->
<title>helm-chart | Helm charts</title>
<meta name="generator" content="Jekyll v3.9.0" />
<meta property="og:title" content="helm-chart" />
<meta property="og:locale" content="en_US" />
<meta name="description" content="Helm charts" />
<meta property="og:description" content="Helm charts" />
<link rel="canonical" href="https://cychong47.github.io/helm-chart/" />
<meta property="og:url" content="https://cychong47.github.io/helm-chart/" />
<meta property="og:site_name" content="helm-chart" />
<script type="application/ld+json">
{"@type":"WebSite","headline":"helm-chart","url":"https://cychong47.github.io/helm-chart/","description":"Helm charts","name":"helm-chart","@context":"https://schema.org"}</script>
<!-- End Jekyll SEO tag -->
<link rel="stylesheet" href="/helm-chart/assets/css/style.css?v=43e8ca4fe22a1b4d70df5464b14d221474a8b6a3">
</head>
<body>
<div class="container-lg px-3 my-5 markdown-body">
<h1 id="helm-chart">helm-chart</h1>
<p>Helm charts</p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/anchor-js/4.1.0/anchor.min.js" integrity="sha256-lZaRhKri35AyJSypXXs4o6OPFTbTmUoltBbDCbdzegg=" crossorigin="anonymous"></script>
<script>anchors.add();</script>
</body>
</html>
별 내용이 안 보이네…
GitHub에 있는 Helm repository 추가하기
이제 Helm 으로 nginx를 설치할 노드에서 remote helm repository를 추가한다.
cychong@mini1:~$ helm repo add myhelmrepo https://cychong47.github.io/helm-chart/
"myhelmrepo" has been added to your repositories
아래 명령으로 추가된 Helm repo 목록을 확인한다.
cychong@mini1:~$ helm repo list
NAME URL
myhelmrepo https://cychong47.github.io/helm-chart/
Ubuntu의 apt나 Fedora(Red Hat, CentOS) 계열의 yum처럼 chart list를 업데이트 한다.
cychong@mini1:~$ helm repo update
Hang tight while we grab the latest from your chart repositories...
...Successfully got an update from the "myhelmrepo" chart repository
Update Complete. ⎈ Happy Helming!⎈
Chart 업데이트 전에는 검색해도 나오는 결과가 없다.
cychong@mini1:~/work/helm/my-helm-chart$ helm search repo nginx
NAME CHART VERSION APP VERSION DESCRIPTION
myhelmrepo/nginx 0.2.0 1.0 A Helm chart for nginx
앞에서 myhelmrepo로 추가한 Helm Repository에 nginx chart가 있는 걸 알 수 있다.
(우선)( local file system에 있던 helm chart로 생성했던 helm release를 삭제하고 PV를 삭제한다.
cychong@mini1:~$ helm list
NAME NAMESPACE REVISION UPDATED STATUS CHART APP VERSION
podcast default 1 2020-07-03 00:47:37.309008711 +0900 KST deployed nginx-0.1.0 1.0
sosa0sa default 1 2020-08-17 18:16:57.264926469 +0900 KST deployed nginx-0.2.0 1.0
Helm release 삭제.
cychong@mini1:~$ helm delete sosa0sa
release "sosa0sa" uninstalled
PV 삭제 후 재 생성
cychong@mini1:~/work/helm/my-helm-chart$ kubectl delete -f sosa0sa-pv.yaml
persistentvolume "sosa0sa-pv" deleted
cychong@mini1:~/work/helm/my-helm-chart$ kubectl create -f sosa0sa-pv.yaml
persistentvolume/sosa0sa-pv created
이제 value 파일은 local file system에 있는 걸 이용하면서, Helm chart는 GitHub에 있는 걸 사용해서 Helm Install
cychong@mini1:~/work/helm/my-helm-chart$ helm install -f sosa0sa-value.yaml sosa0sa myhelmrepo/nginx
NAME: sosa0sa
LAST DEPLOYED: Tue Aug 18 23:43:56 2020
NAMESPACE: default
STATUS: deployed
REVISION: 1
NOTES:
1. Get the application URL by running these commands:
export NODE_PORT=$(kubectl get --namespace default -o jsonpath="{.spec.ports[0].nodePort}" services sosa0sa-nginx)
export NODE_IP=$(kubectl get nodes --namespace default -o jsonpath="{.items[0].status.addresses[0].address}")
echo http://$NODE_IP:$NODE_PORT
Helm Release가 잘 설치 되었다.
cychong@mini1:~/tmp$ helm list
NAME NAMESPACE REVISION UPDATED STATUS CHART APP VERSION
podcast default 1 2020-07-03 00:47:37.309008711 +0900 KST deployed nginx-0.1.0 1.0
sosa0sa default 1 2020-08-18 23:43:56.44632142 +0900 KST deployed nginx-0.2.0 1.0
cychong@mini1:~/work/helm/my-helm-chart$ kubectl get pods
NAME READY STATUS RESTARTS AGE
podcast-nginx-659bcb6485-vc6lb 1/1 Running 1 46d
sosa0sa-nginx-87fc9949c-mj67c 1/1 Running 0 82s