Automate Blog Posting with GitHub Action
Page content
https://ruddra.com/hugo-deploy-static-page-using-github-actions/ 에 있는 내용대로 git repository의 .github/workflows 아래 main.yml 몇 가지만 수정했더니 잘 동작하는 듯.
이미 Hugo용 github repo를 가지고 있으므로 내가 추가로 해야 할일은
- GitHub 계정에서 Access Token 만들어서 Git repository에
Secret로 추가 - GitHub Action 파일 작성 -
.github/workflows/main.yml
일단 이거면 끝.
.github/workflows/main.yml
name: CI
on: push
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Git checkout
uses: actions/checkout@v2
- name: Update theme
# (Optional)If you have the theme added as submodule, you can pull it and use the most updated version
run: git submodule update --init --recursive
- name: Setup hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "0.74.2"
- name: Clean public directory
run: rm -rf public
- name: Build
# remove --minify tag if you do not need it
# docs: https://gohugo.io/hugo-pipes/minification/
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.TOKEN }}
external_repository: cychong47/cychong47.github.io
publish_dir: ./public
# keep_files: true
user_name: Chaeyong Chong
user_email: cychonggmail.com
publish_branch: master
cname: cychong47.github.io
수정한 부분은 Hugo 버전, Deploy 의 external_repository, user_name, user_email, cname 정도 뿐.
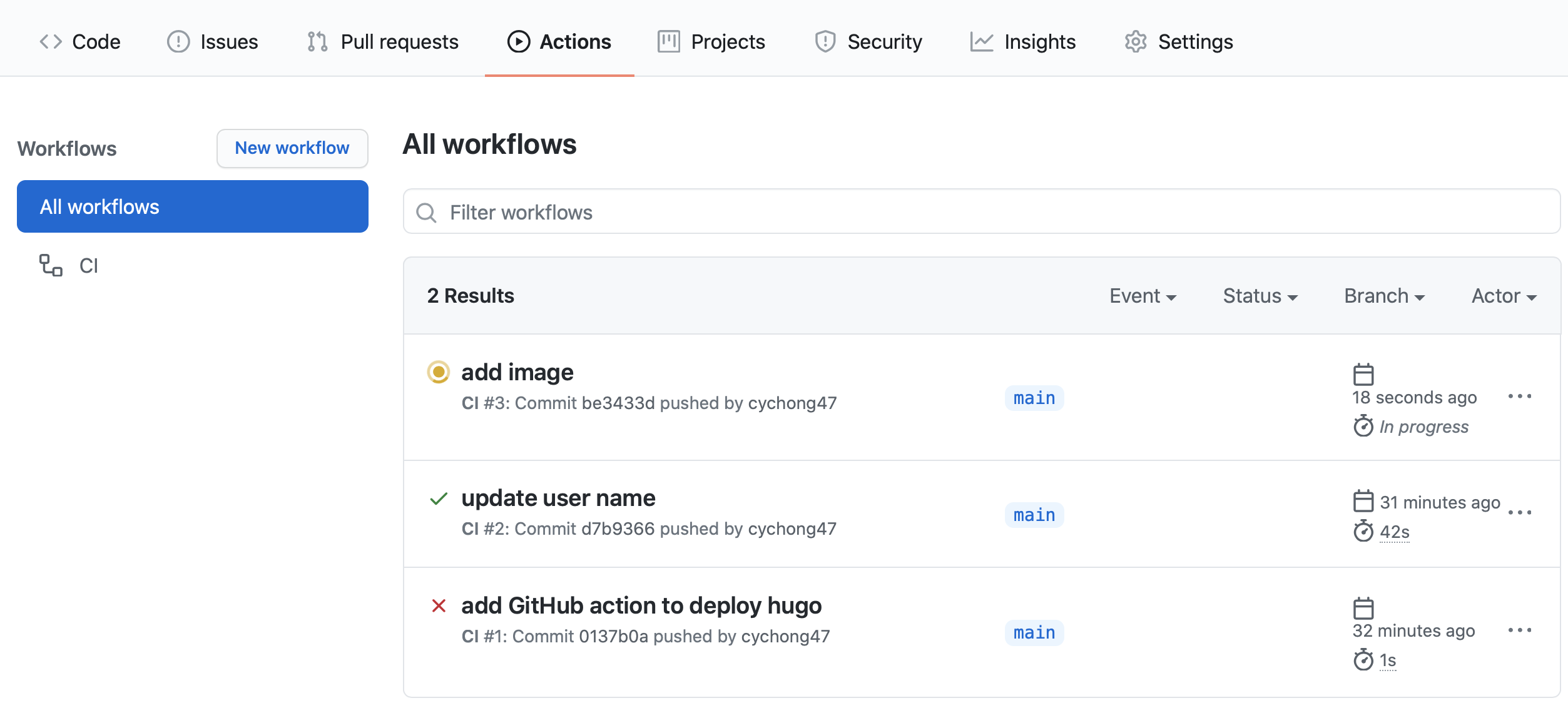
Action

이제 파일을 하나 추가해 보고 잘 동작하는 지 봐야 할 텐데 위 그림 파일을 먼저 commit해 보고 잘 동작하는 지 봐야겠다.

잘 동작하네. 신기하네….. ㅎㅎ
이제는 Bear에서 글을 쓰고, iOS shortcut을 이용해 commit하면 자동으로 블로그 업데이트는 GitHub Action이 알아서. 이젠 iPad에서 블로그에 글 올리는 게 진짜 편해졌네. 사람들이(주로 외국 사람들)이 왜 Working Copy를 그렇게 칭찬하는 지 조금 이해가 되네. GitHub나 GitLab등이 제공하는 자동화 기능을 iPad에서도 활용할 수 있는 중요한 glue 역할을 하네.

첫번째 사진에 있는 workflow를 보니 첫 단계인 Set up job과 마지막 2개 단계인 Post Git Checkout, Complete job을 제외한 나머지는 모두 workflow 파일에 기술된 내용이네.
cychong15:workflows cychong$ grep " name" main.yml | awk -F ":" '{print $2}'
Git checkout
Update theme
Setup hugo
Clean public directory
Build
Deploy