Slack에 개인 채널(?)을 만들었다. 이런 저런 내가 수집(?)하는 정보들을 한 군데서 모아서 히스토리를 만들면 어떨까 하는 생각에
누구는 slack과 빌드 상황도 연동해서 사용한다고 하는데 그건 좀 공부가 필요해 보이고, 일단 제일 쉬워 보이는 ghost와 연동을 시도해 봤다.
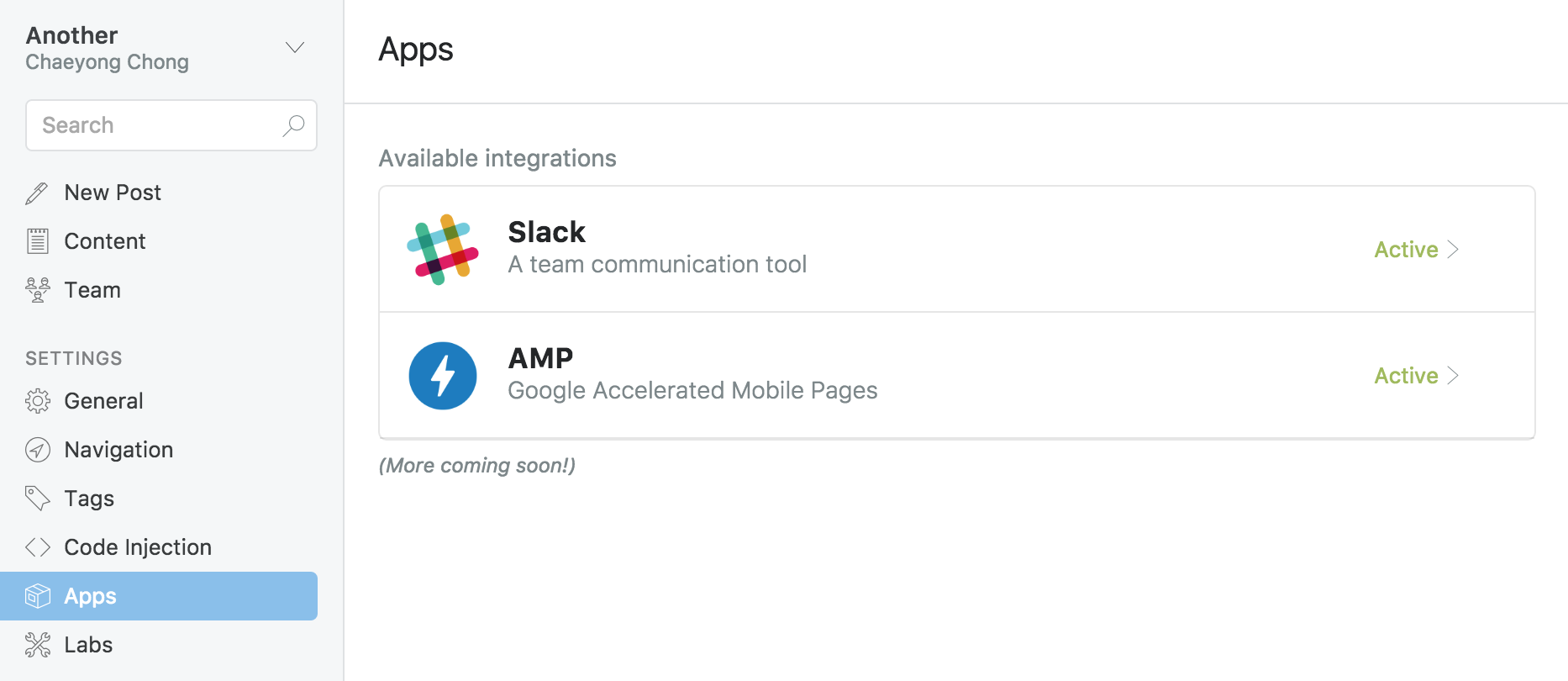
Ghost의 admin 화면에서 Apps를 선택하면 이런 화면이 나온다.

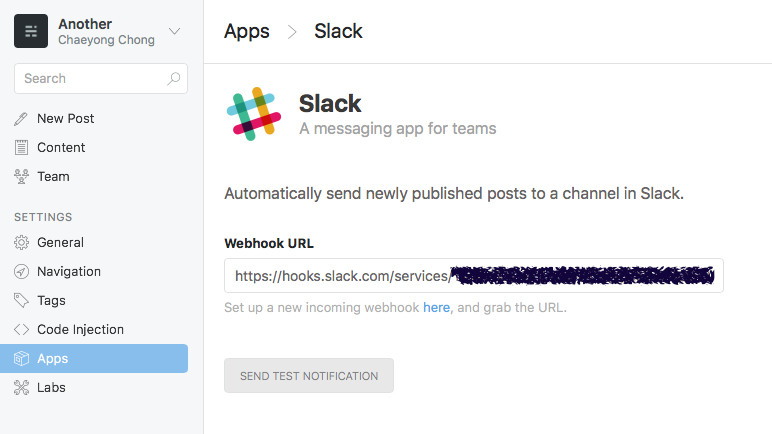
여기서 Slack항목의 Active를 선택하면 slack와 연동할 수 있는 URL을 입력하라고 나온다. 아래는 이미 연동이 된 상태로 처음 선택한 경우에는 URL 아래에 있는 “Set up a new incoming webhook here"의 here를 선택한다.

‘here’를 선택하면 나오는 화면에서 ghost와 연결할 slack channel을 선택하고 “Add incoming WebHooks integration"을 누르면 나오는 화면에서 URL을 복사해서 위의 ghost/apps/slack 화면에 입력하면 된다.
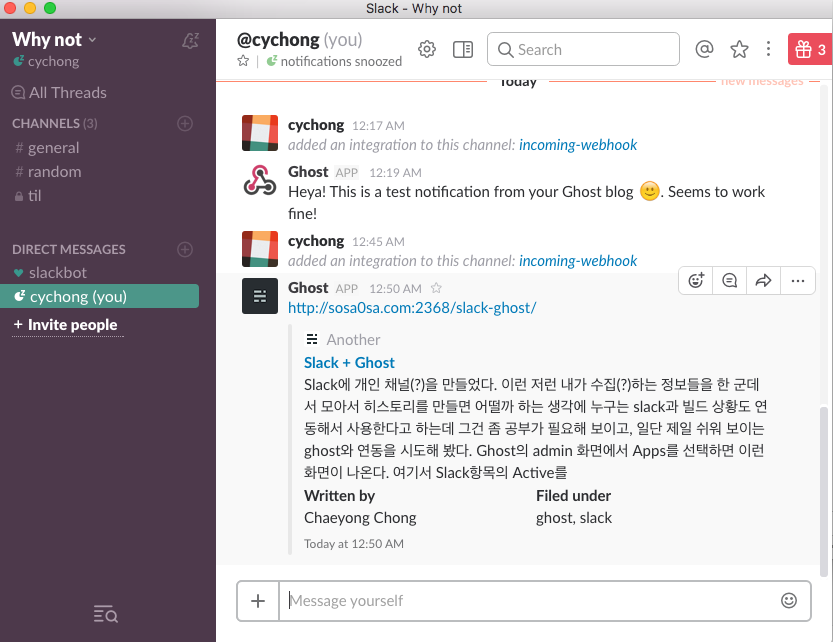
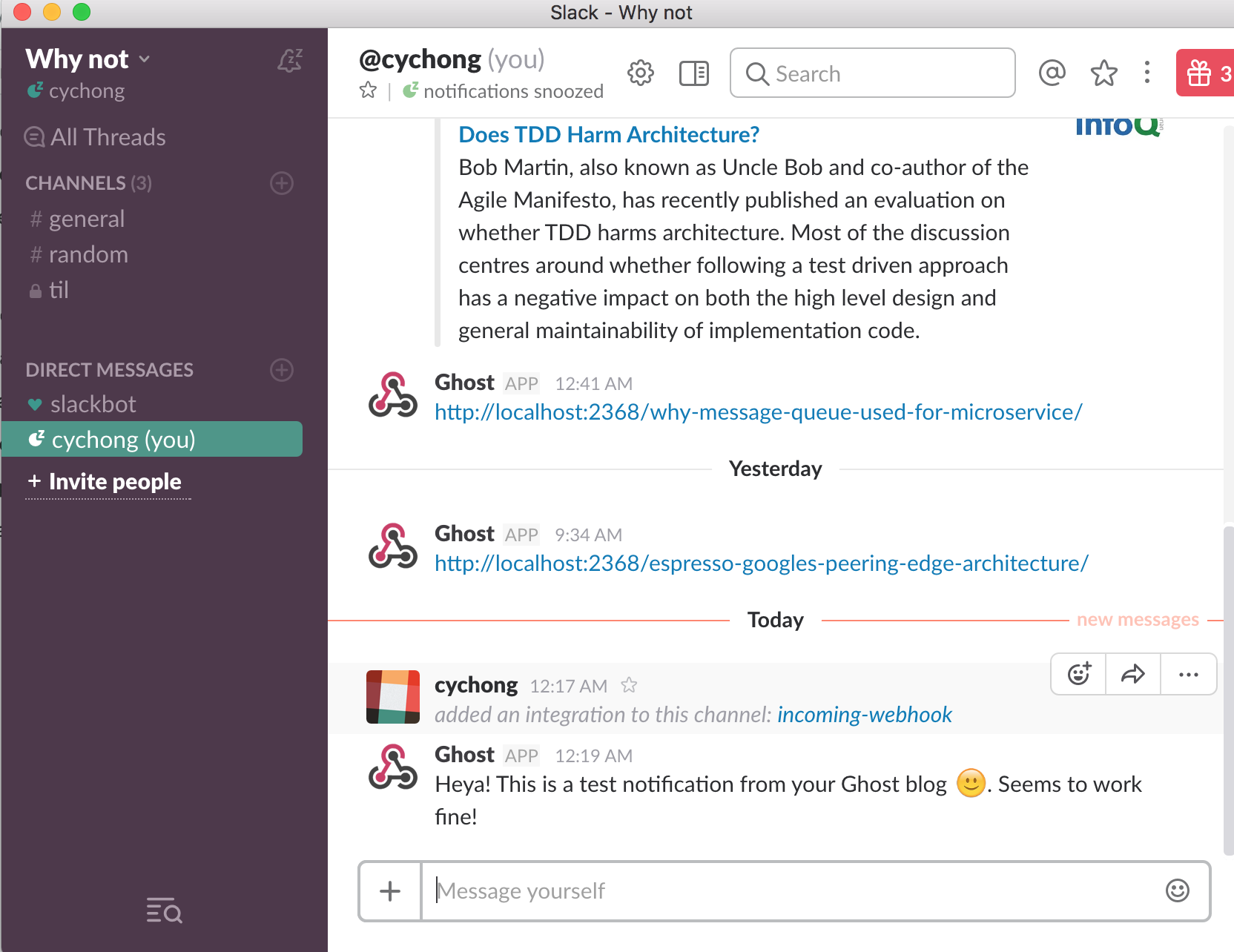
그 다음부터 ghost에 새로운 글을 쓴 경우 다음과 같이 slack의 채널에 알림이 함께 올라온다.

위 화면을 보니 이상하게 글의 링크가 localhost로 나와 확인해보니 ghost의 config.js에 url: 'http://localhost:2368',와 같이 설정되어 있었다는…
이 부분을 고치고 다시 실행했으니 이제 이 글을 올리면 제대로 된 URL이 나올 듯
추가) 예상대로 수정 후에 글이 제대로 나온다